こんにちは!「ひろ」(@hiroislandhiro)です。
2019年2月にブログを開設し、2年が経過しました。
新たな気持ちで3年目を迎えるため、サイト型トップページへの変更に挑戦してみました。
いろいろなサイトを参考にさせていただき、なんとか変更できましたので、その変更方法について、ご紹介したいと思います。
今回の変更項目
今回のデザイン変更で、私がカスタマイズした項目は3項目です。今回は、その中でも、特にサイトの印象を大きく変えることのできる「トップページのサイト形式への変更方法」についてご紹介したいと思います。
-
- トップページのサイト形式への変更
- グローバルナビメニューにアイコン追加
- サイドバーのメニュー項目の見直しとアイコンの追加
トップページのコンテンツ検討
まずは、トップページをどんなコンテンツ(内容)にするのかを考えます。
今表示している内容をどのように変更・整理したいのかを考えます。考える項目は「コンテンツ(内容)」と「デザイン」の2つです。
コンテンツ:ブログのトップページの内容
投稿記事数が多くなってくると、カテゴリーもだんだんと増えてきます。
最新投稿順に並んでいるブログ形式の表示では、以前に投稿したアクセスの多い記事がトップページに表示されず埋もれてしまうといったことも起きてきます。
あまり難しく考える必要はないと思いますが、表示している項目をおおまかに整理すると、次のような4項目になるのではないでしょうか?
- 運営者の情報(プロフィール):どこのどんな人が書いているのか?
- 提供したい情報:最新記事やおすすめ記事、人気記事など、特に伝えたい内容は何か?
- 発信内容:どんなカテゴリの情報、サービスを提供しているの?特に伝えたい内容は何か?
- SNSやフォロー:ブログのフォローはどのようにすればよいのか?
サイトの形式に変更すれば、自分が伝えたい情報を選択して、重点的に表示することが可能になります。また、読者の方にとっても有益な情報を得やすくなるというメリットがあると思います。
その結果として、ブログの滞在時間、直帰率などの指標の向上も期待できると思います。
デザイン:コンテンツのレイアウトとデザイン
HTMLやCSSの詳しい知識があれば、おしゃれで素敵なトップページもできると思いますが、残念ながら初心者の私にはそのような知識はありません。
Cocoonに標準で備わっている機能を使いながらのチャレンジです。
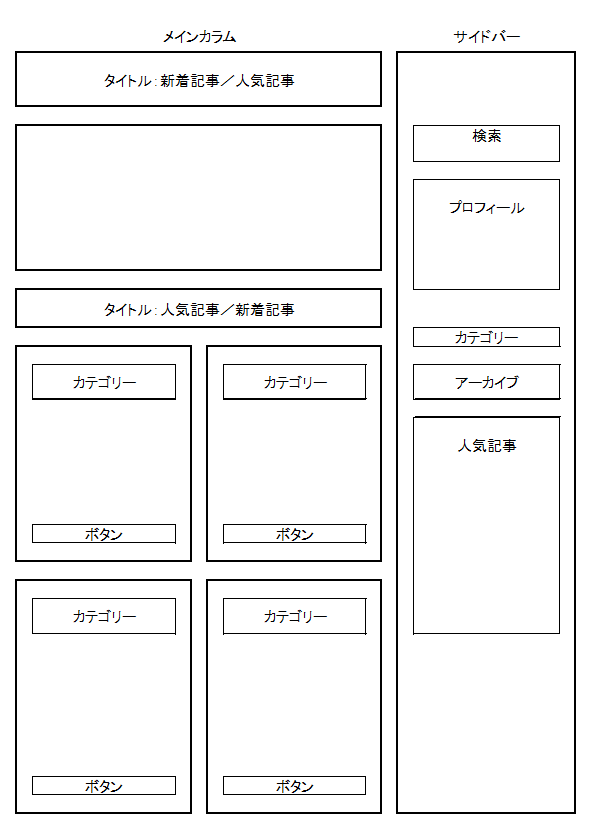
そこで、まず「エクセル」を使って、以下のように表示したい項目を整理し、レイアウトしてみました。
これなら、素人の私でも、おおまかなイメージを掴むことができます。
サンプル:トップページのイメージ

トップページ(固定ページ)の作り方
事前の準備
Font Awesome 5に設定変更
私は、トップページのレイアウト作成で、「Font Awesome 5」を使用しました。そのため、事前に「Cocoon」の設定を変更しておきました。
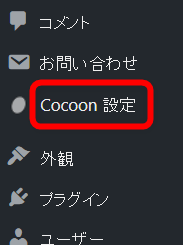
まずはテーマ設定を開きます。WordPress管理画面から「Cocoon設定」を選択してください。

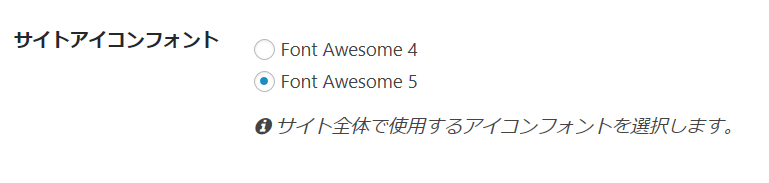
「全体」タブの「サイトアイコンフォント」で「Font Awesome 5」を選択してください。

この設定の変更で、アイコフォントを変更することができます。
エディター
Gutenbergは、今まで使ったことがないのでよくわかりません。ですから、使用するエディターは旧タイプを使用することを前提にしています。Cocoon設定のエディターで変更できます。
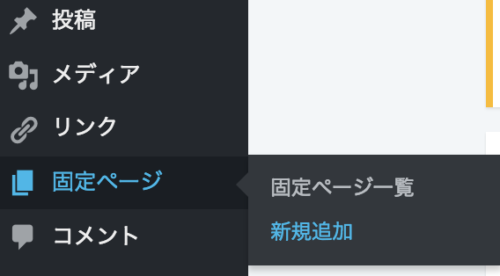
固定ページの新規作成
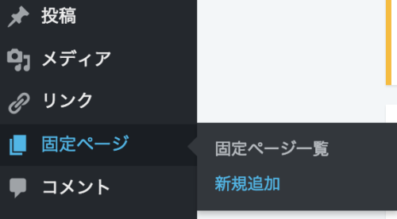
ワードプレスのダッシュボードから、「固定ページ」>「新規追加」をクリックします。

タイトルはわかりやすく『サイト型トップページ』としておきます。
パーマリンクの設定は関係ないそうなのですが、とりあえず『web-top-page』としておきます。
テキストエディタにHTMLをコピー&ペースト
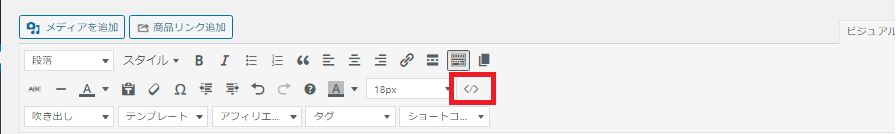
固定ページの入力画面を「ビジュアル」から「テキスト」にエディタを変更します。

いろいろなサイトを検索して、試行錯誤しながら変更した私のサイト形式のトップページを、レイアウト例としてご紹介します。
下記のHTMLコード(私が今使っているトップページのテンプレートです。)をコピー&ペーストしてください。
<h2 class=”blank-box sticky st-blue” style=”text-align: center;”><i class=”far fa-file-alt fa-fw may-gray”></i><span style=”color: #808080;”>新着記事</span></h2>
<p style=”text-align: left;”>新着記事 ショートコード 5件表示</p>
<p style=”text-align: center;”><a class=”btn btn-cyan btn-m” href=”https://hiroisland.com/new-contents/”>新着記事一覧をチェック <i class=”fas fa-chevron-circle-right”></i></a></p>
<h2 class=”blank-box sticky st-blue” style=”text-align: center;”><span style=”color: #808080;”><i class=”fas fa-folder-open fa-fw my-gray”></i>カテゴリー別の人気記事(<i class=”fas fa-chart-line fa-fw my-gray”></i>週間ランキング)</span></h2>
<div class=”column-wrap column-2″>
<div class=”column-left”>
<h3 class=”blank-box sticky st-yellow” style=”text-align: center;”><span style=”color: #808080;”><i class=”fas fa-camera fa-fw my-gray”></i>趣味・ホビー</span></h3>
<p style=”text-align: left;”>人気記事 ショートコード 5件表示</p>
<p style=”text-align: center;”><a class=”btn btn-cyan btn-m” href=”https://hiroisland.com/category/hobby/”>このカテゴリをもっと読む <i class=”fas fa-chevron-circle-right”></i></a></p>
</div>
<div class=”column-right”>
<h3 class=”blank-box sticky st-yellow” style=”text-align: center;”><span style=”color: #808080;”><i class=”fas fa-utensils fa-fw my-gray”></i>グルメ</span></h3>
<p style=”text-align: left;”>人気記事 ショートコード 5件表示</p>
<p style=”text-align: center;”><a class=”btn btn-cyan btn-m” href=”https://hiroisland.com/category/foods/”>このカテゴリをもっと読む <i class=”fas fa-chevron-circle-right”></i></a></p>
</div>
</div>
<div class=”column-wrap column-2″>
<div class=”column-left”>
<h3 class=”blank-box sticky st-yellow” style=”text-align: center;”><span style=”color: #808080;”><i class=”fas fa-plane fa-fw my-gray”></i>旅行・観光</span></h3>
<p style=”text-align: left;”>人気記事 ショートコード 5件表示</p>
<p style=”text-align: center;”><a class=”btn btn-cyan btn-m” href=”https://hiroisland.com/category/trip/”>このカテゴリをもっと読む <i class=”fas fa-chevron-circle-right”></i> </a></p>
</div>
<div class=”column-right”>
<h3 class=”blank-box sticky st-yellow” style=”text-align: center;”><span style=”color: #808080;”><i class=”fas fa-wifi fa-fw my-gray”></i>インターネット・コンピューター</span></h3>
<p style=”text-align: left;”>人気記事 ショートコード 5件表示</p>
<p style=”text-align: center;”><a class=”btn btn-cyan btn-m” href=”https://hiroisland.com/category/internet-computer/”>このカテゴリをもっと読む <i class=”fas fa-chevron-circle-right”></i></a></p>
</div>
</div>
ビジュアルエディターでレイアウトの確認
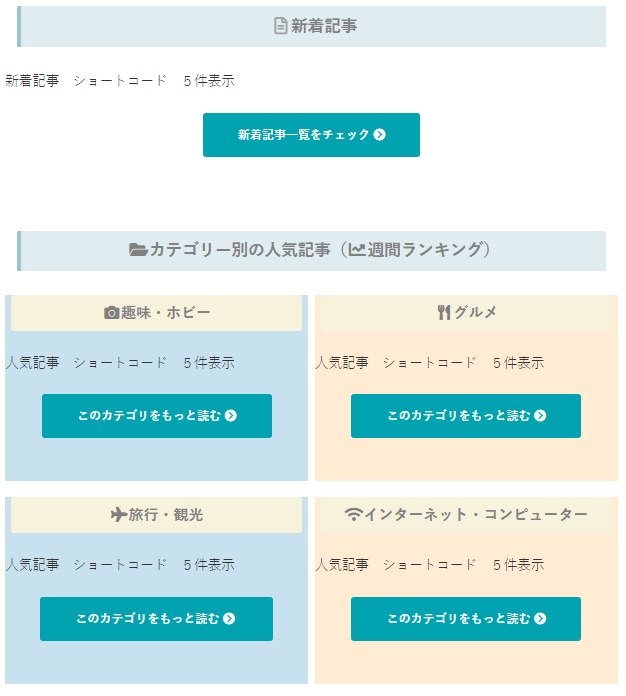
入力画面をビジュアルに変更すると、トップページのイメージが確認できるとおもいます。
以下のような表示になっていると思いますので、ご確認ください。

実際の表示イメージは、プレビュー画面でご確認ください。
表示したい項目の設定
表示が確認できたら、「ビジュアル」エディタを使って、皆さんの表示したい内容に合わせて変更します。
新着記事
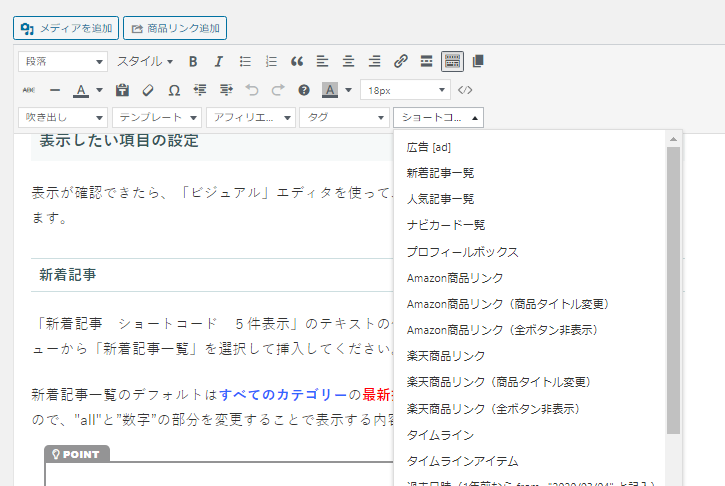
「新着記事 ショートコード 5件表示」のテキストの代わりに、ショートコードのプルダウンメニューから「新着記事一覧」を選択して挿入してください。

以下の指示が挿入されます。
新着記事一覧のデフォルトは「すべてのカテゴリー」の「最新投稿記事5件」を表示するようになっています。
”数字”と“all”の部分を変更することで、自分の表示したい内容に変更することができます。
人気記事
中段以下で、カテゴリー別の人気記事を表示するようにしています。左右2カラムの2段表示として、合計で4カテゴリーが表示されます。HTMLを追加記載すれば、6、8カテゴリーと増やせます。
「人気記事 ショートコード 5件表示」のテキストの代わりに、ショートコードのプルダウンメニューから「人気記事一覧」を選択して挿入してください。
[popular_list days=”all” rank=”0″ pv=”0″ count=”5″ type=”default” cats=”all”]
変更後
[popular_list days=”7″ rank=”0″ pv=”0″ count=”5″ type=”default” cats=”13″]
人気記事一覧のデフォルトは、上段のように「すべてのカテゴリー」で、「全期間の上位人気ランキング」を「5件」表示されるようにしています。
下段のように、”all”と”数字”の部分を変更することで、「カテゴリー13」の「7日間の人気ランキング」を「5件」表示というように、表示する内容を変更できます。
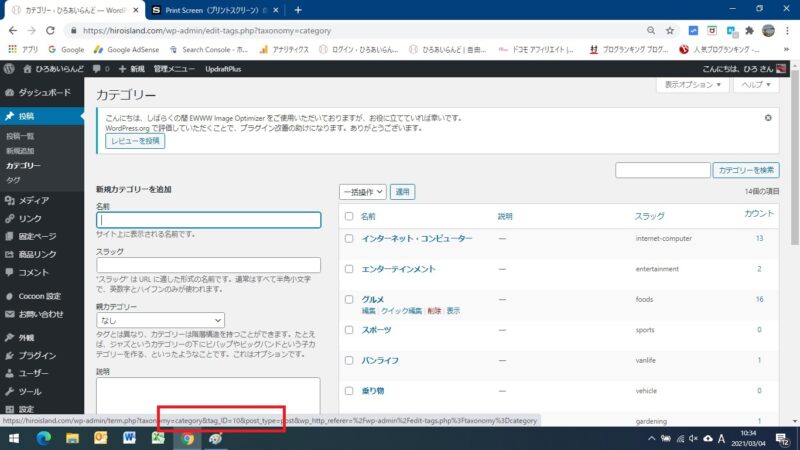
カテゴリーの確認方法
カテゴリを指定するには、以下の手順でカテゴリーを確認して、自分のカテゴリー番号に変更してください。
- 「ダッシュボード」>「投稿」>「カテゴリー」をクリック。
- カテゴリー一覧の名前欄のブログカテゴリにマウスを合わせると、カテゴリIDが画面の一番下にグレーの帯状に表示されるので、メモしておいて表示したいカテゴリーの数字に修正すれば完了です。(赤色の四角形で囲んだ部分です。)

アイコン
表示方法
それぞれの項目名の前には、「Font Awesome 5」のアイコンが表示されるように設定しています。また、アイコンとテキストとの間隔を少し広げるため「fa-fw」を追加しています。
アイコンが必要なければ、ビジュアルエディターでアイコンを削除するか、テキストエディタで記述を削除してください。
各項目名の前にある以下のような記載がその部分になります。
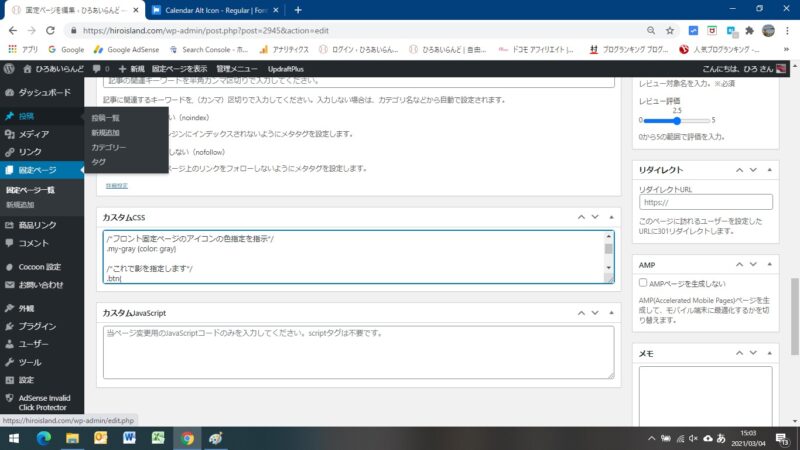
色の指定
アイコンの色の指定を行います。固定ページの下のほうにある「カスタムCSS」に、以下をコピー&ペーストしてください。
grayの部分をredといった具合に変更することで、グレーから赤に色の変更ができます。
.my-gray {color: gray}

ボタンの設定
カテゴリーページのリンク
レイアウトで表示したいカテゴリーを決めましたので、それぞれのボタンに表示したいカテゴリーページのURLをリンク設定します。
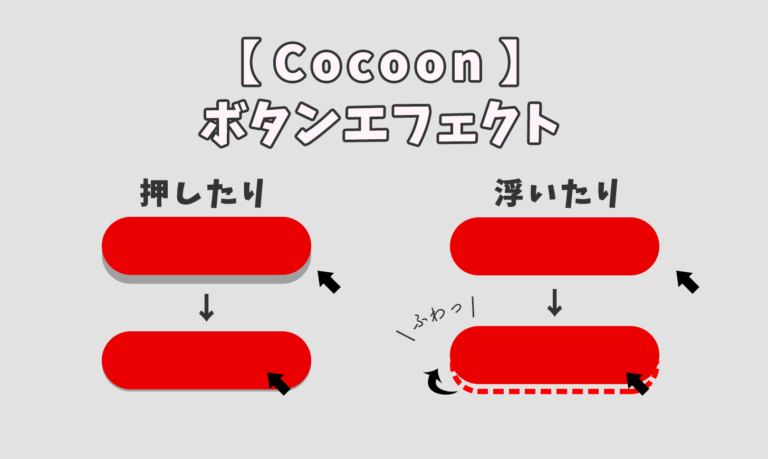
ボタンデザイン、動き
一般のサイトデザインのように、ボタンの影、ボタンクリック時の動き、マウスを外した時の動きなど、立体感や動きのあるボタンに変更します。
アイコンの色指定と同じように、固定ページの下のほうにある「カスタムCSS」に、以下をコピー&ペーストしてください。
/*これで影を指定します*/
.btn{
box-shadow: 0 7px 0px #a0a0a0;
}
/*hoverを使って、ボタンが重なったときに影を小さくして、下に沈む動きをつける*/
.btn:hover{
box-shadow: 0 1px 0 #a0a0a0;
transform: translateY(6px);
-webkit-transform: translateY(6px);
}
/*マウスを外したときの動きをスムーズに*/
.btn{
transition:.5s ease-in-out;
}
その他の調整
記事一覧の高さ調整
記事のアイキャッチ画像の大きさに差があると記事一覧表示の高さがずれて、見栄えが悪くなります。
固定ページの下のほうにある「カスタムCSS」へ追記することで、記事一覧の高さが揃うに調整します。
.widget-entry-cards .widget-entry-card-content{
padding-top:0.5em;
height:100px;
}
トップページの非表示項目の設定
トップページとなる固定ページで、表示する必要のない項目について、表示しないように指定します。
「外観」 → 「カスタマイズ」を表示します。

「追加CSS」を表示します。

「追加CSS」をクリックして、以下の2項目をコピー&ペーストしてください。
.home.page .entry-title{
display: none;
}
.home header .sns-share,.home footer .sns-share,.home footer .sns-follow,.home header .post-date,.home .post-update,.home .author-info{
display: none;
}
新着記事(固定ページ)作成とリンク設定
次に、レイアウトの上段にある新着記事欄の「新着記事一覧をチェック」ボタンをクリックした際に表示させる「新着記事一覧」のページを固定ページで作成します。
ワードプレスのダッシュボードから、「固定ページ」>「新規追加」をクリックします。

タイトルはわかりやすく『新着記事一覧』としておきます。
パーマリンクの設定も、『new-contents』、『new-posts』といった名称にしておきます。これはサイトマップなどでも公開され、ボタンのリンクにもなるので、わかりやすく設定してください。
中身は何も書かなくて大丈夫です。そのまま、「公開ボタン」を押しておしまいです。
公開ボタンを押したら、「新着記事一覧をチェック」ボタンに、今回作成した「新着記事一覧」のURLをリンクさせておきます。
トップページの切り替え
「サイト形式のトップページ用固定ページ」と「新着記事一覧」が準備できたら、公開するページの切り替えを行います。
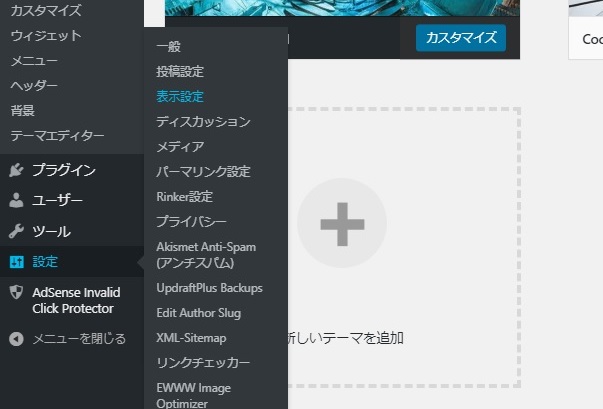
「設定」 → 「表示設定」を選択します。

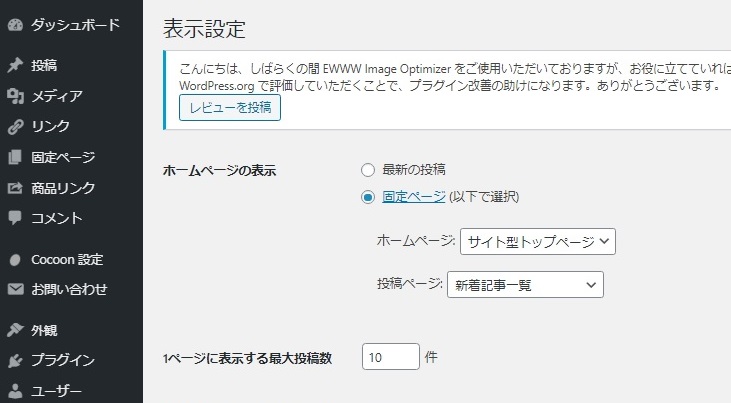
「ホームページの表示」の設定を変更します。
「最新の投稿」になっていると思いますので、固定ページ(以下で選択)に変更し、ホームページで先ほど作成した「サイト型トップページ」を選択します。
次に、投稿ページで、先ほど作った「新着記事一覧」を選択し、「変更を保存」のボタンを押します。

これですべての作業は終了になります。
たいへんお疲れさまでした。
まとめ
今回、初めて、ブログのデザイン変更にチャレンジしてみました。
ブログ立ち上げ後、2年経過して記事数も100近くになってきたので、お伝えしたい情報を整理できないかと思っていた時に、固定ページを活用すればできるということを知りました。
少し時間はかかりましたが、素人の私でもなんとかリニューアルできましたので、皆さんも是非チャレンジしてみてください。
2月21日にサイト形式に変更して10日あまり経ちました。まだ、リニューアル前後の差は正確に把握できていませんが、PV数と直帰率の指標は改善したような気がします。
今回、同時に実施した「グローバルナビメニューのアイコン追加」と「サイドバー項目の見直し&アイコン追加」については、後日また整理して記事にします。
今日は、ここでおしまいです。
ここまで、読んでいただきありがとうございました。
おまけ:「Font Awesome 5」について
アイコンの変更

Font Awesome 5の使い方
「Font Awesome 5」のリンクはこちら

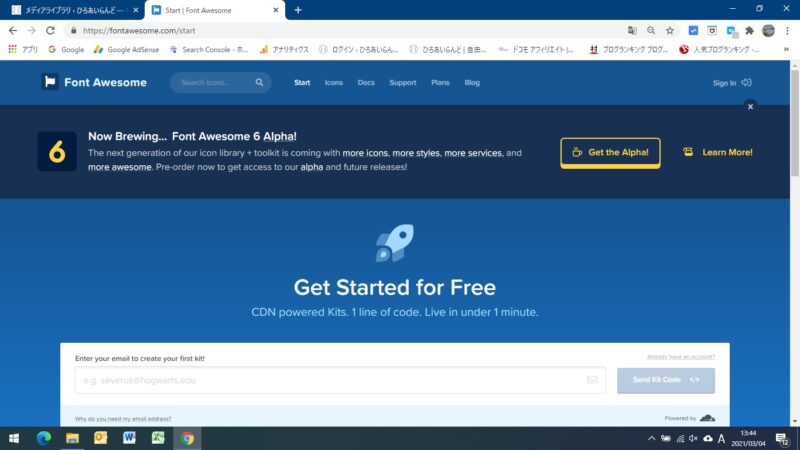
上記をクリックすると以下の画面が表示されますので、左側の「Start for Free」ボタンを押します。

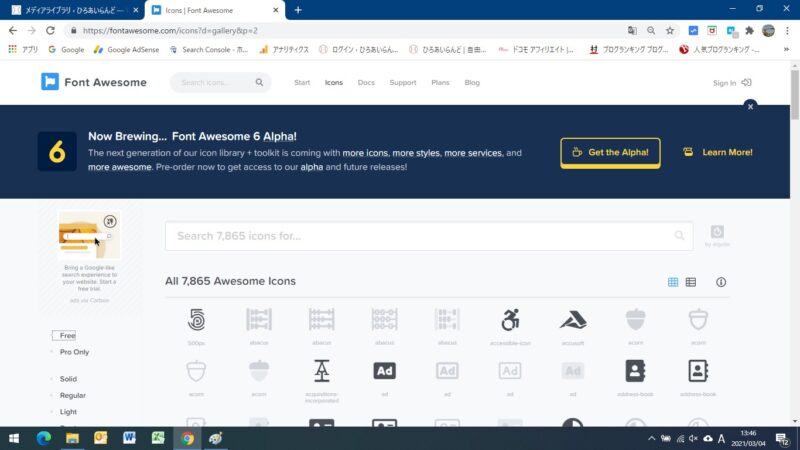
このような画面になりますので、一番上にある左から2番目の「Icons」の文字をクリックします。

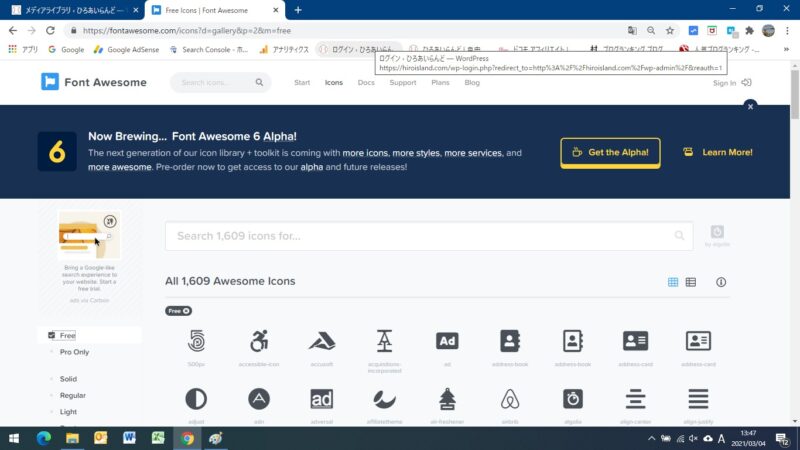
アイコン一覧が表示されます。左側のメニューの一番上段の「Free」をクリックします。

すると、無償で使用できるアイコン一覧が表示されます。

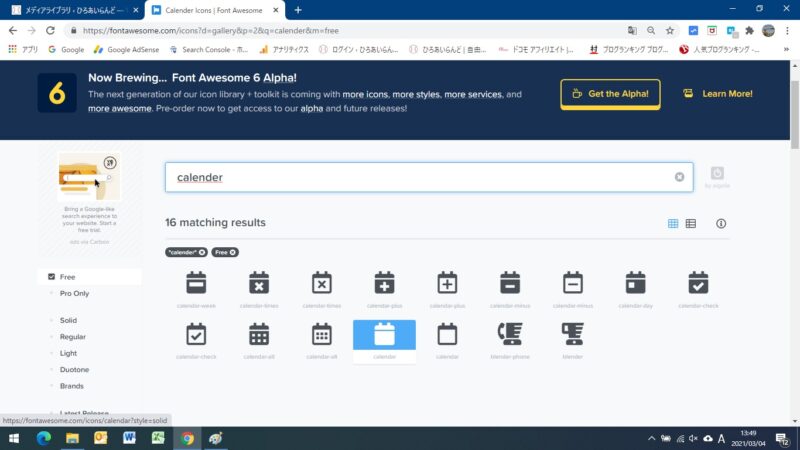
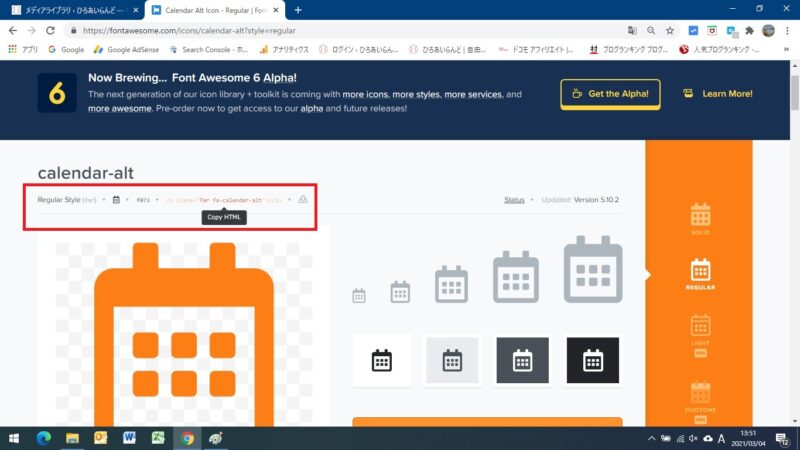
検索画面にキーワードを入れて使いたいアイコンを検索します。ここでは「calender」と入力してみました。すると下記のようにアイコンが表示されます。

使いたいアイコンを選んでクリックします。すると、アイコンが拡大表示され、赤で囲んだ部分に、アイコンのユニコード、HTLMなどの情報が表示されます。それをコピー&ペーストすれば簡単に設定することができます。
赤枠情報の例:Regular style(far)・icon・ f073 ・ <i class=”far fa-calendar-alt”></i>

あとがき
今回のブログのサイト形式変更では以下のブログを参考にさせていただきました。おかげさまで、あまり知識のない私でも、サイト形式のトップページに変更することができました。
ありがとうございました。お礼申し上げます。
「アイコンフォントの使い方」


「グローバルメニューにアイコン追加」

「トップページレイアウトの変更」





「ボタンのカスタマイズ」

「サイドバーにアイコン表示」


深謝