こんにちは!「ひろ」(@hiroislandhiro)です。
2021年2月にブログ開設2周年を迎えました。新たな気持ちで3年目を迎えるため、サイト型トップページへの変更に挑戦してみました。
カスタマイズした3項目のうち、前回の記事では1項目しか紹介できなかったので、今回は、残りの2項目について、その方法をご紹介したいと思います。
-
- トップページのサイト形式への変更
- グローバルナビメニューにアイコン追加
- サイドバーのメニュー項目の見直しとアイコンの追加
一番目の「トップページのサイト形式への変更」についてはこちらの記事で紹介しています。

アイコンとは?
アイコンの表示設定には、「Font Awesome 5」を使います。「Cocoon」の初期設定は「Font Awesome 4」になっているので、「Font Awesome 5」に変更します。
Font Awesome 5に設定変更
私は、トップページのレイアウト作成で、「Font Awesome 5」を使用しました。そのため、事前に「Cocoon」の設定を変更しておきました。
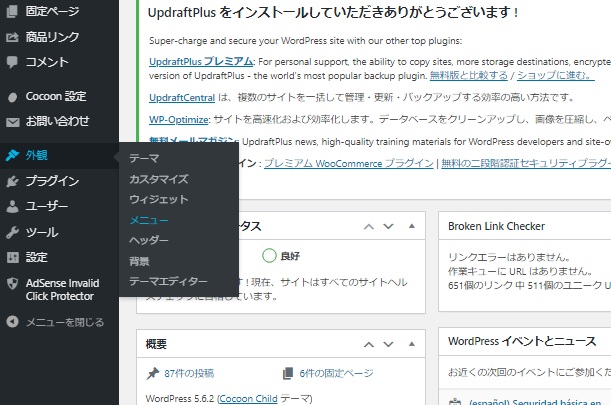
まずはテーマ設定を開きます。WordPress管理画面から「Cocoon設定」を選択してください。

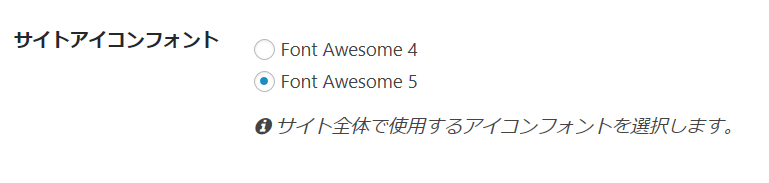
「全体」タブの「サイトアイコンフォント」で「Font Awesome 5」を選択してください。

この設定の変更で、アイコフォントを変更することができます。
Font Awesome 5の使い方
「Font Awesome 5」のリンク

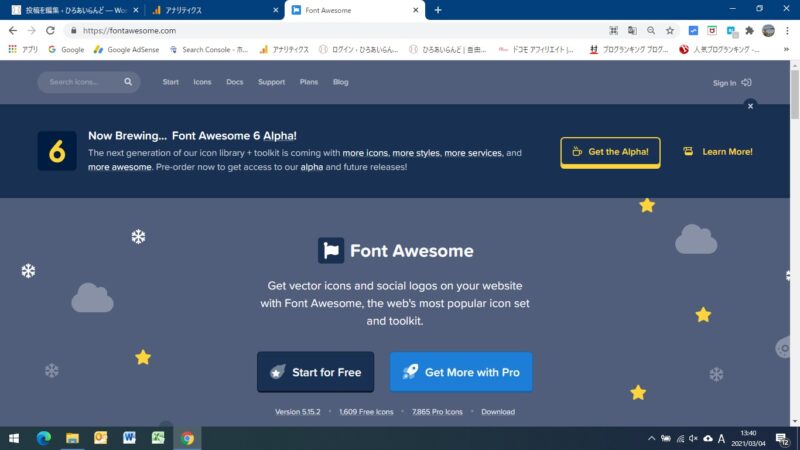
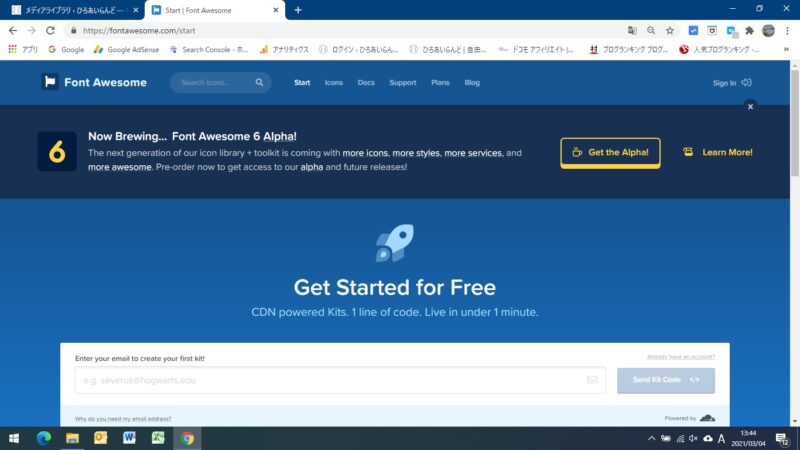
上記をクリックすると以下の画面が表示されますので、左側の「Start for Free」ボタンを押します。

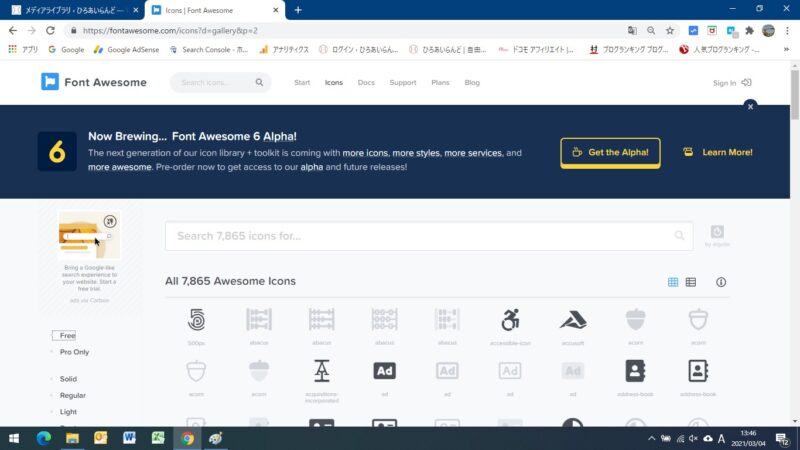
このような画面になりますので、一番上にある左から2番目の「Icons」の文字をクリックします。

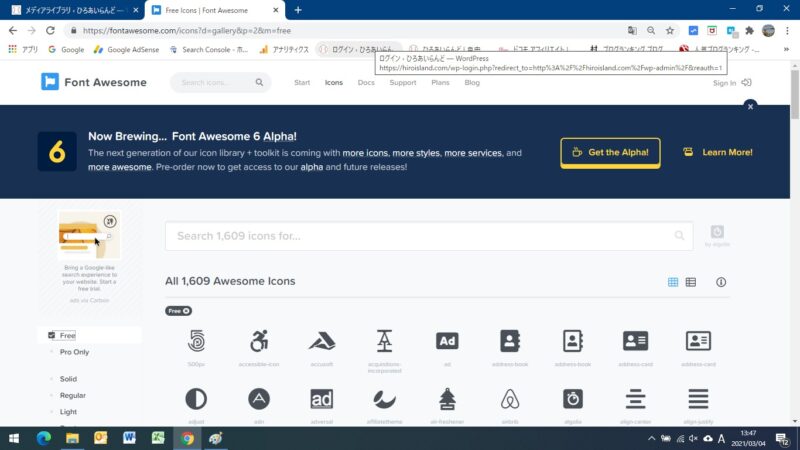
アイコン一覧が表示されます。左側のメニューの一番上段の「Free」をクリックします。

すると、無償で使用できるアイコン一覧が表示されます。

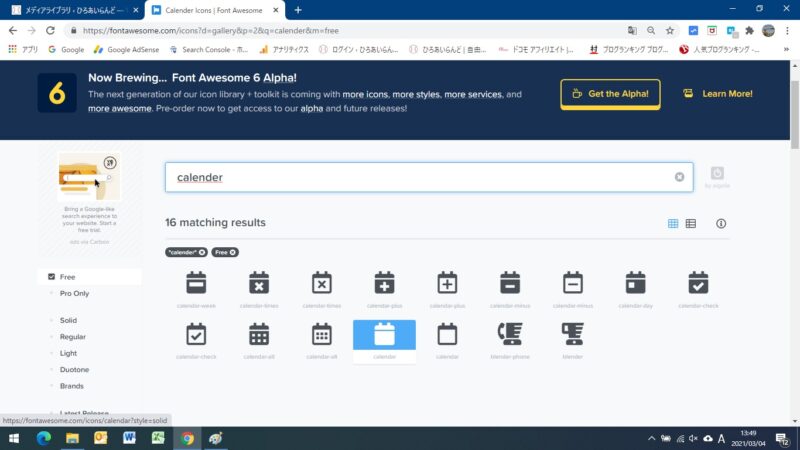
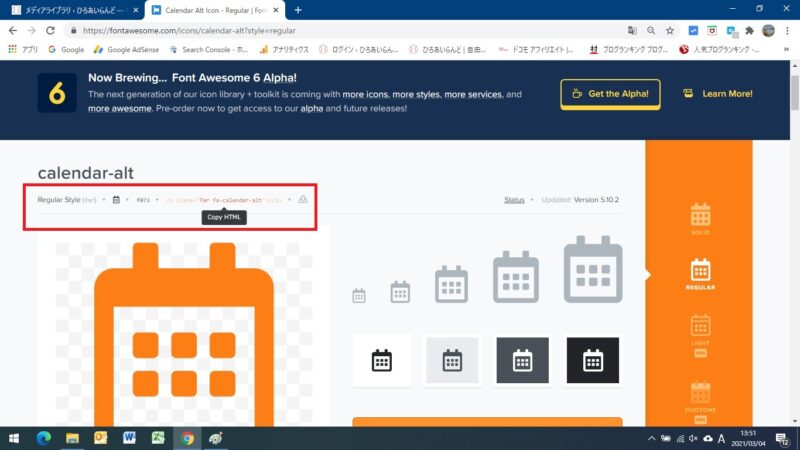
検索画面にキーワードを入れて使いたいアイコンを検索します。ここでは「calender」と入力してみました。すると下記のようにアイコンが表示されます。

使いたいアイコンを選んでクリックします。すると、アイコンが拡大表示され、赤で囲んだ部分に、アイコンのユニコード、HTLMなどの情報が表示されます。それをコピー&ペーストすれば簡単に設定することができます。
赤枠情報の例:Regular style(far)・icon・ f073 ・ <i class=”far fa-calendar-alt”></i>

グローバルナビメニューの変更
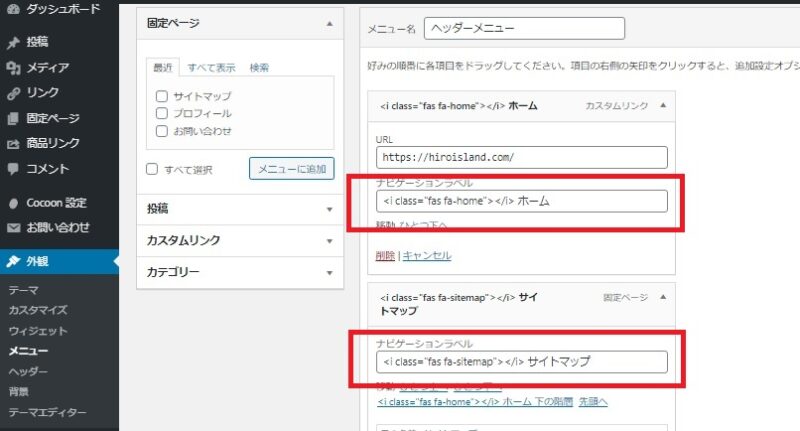
「外観」 → 「メニュー」をクリックして、メニュー設定画面を開きます。

次に、メニュー設定画面の「ヘッダーメニュー」のそれぞれの項目名の前に、「Font Awesome 5」で表示される次のようなHTMLコードを、コピー&ペーストします。
アイコンと項目名の間隔を空けたい場合には、スペースを入れてください。
ホーム以外のメニュー項目についても、同じように設定すれば完了です。

サイドバーのメニュー項目の見直しとアイコン追加
メニュー項目の見直し
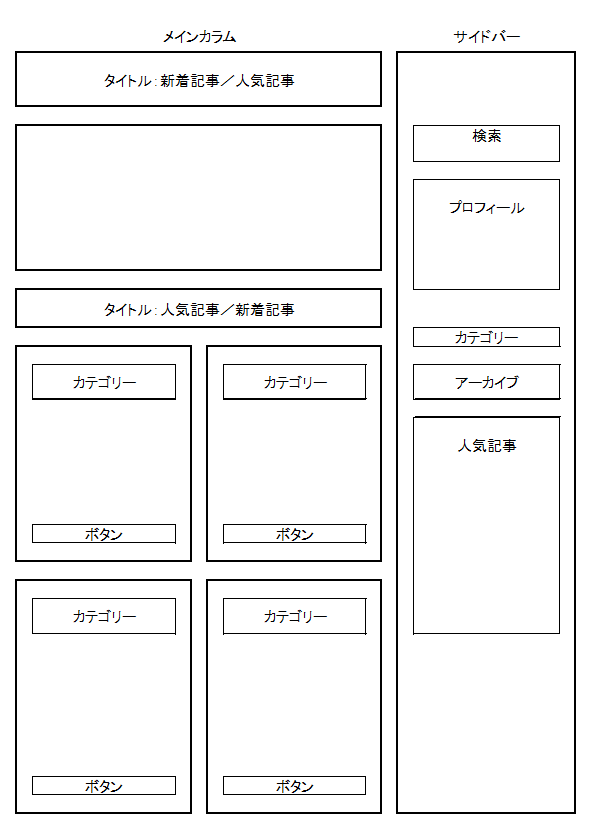
私はメインカラムの内容と重複しないように、サイドバーの表示項目を見直しました。
表示項目は以下の5つを選択しました。
- 検索:読者の方がキーワードでサイト内を検索できるようにしました。
- プロフィール:このブログの運営者が誰なのかを、すぐわかるように上部に配置することにしました。
- カテゴリー:メインカラムは4つのカテゴリーしか表示していないので、他のカテゴリーを検索できるようにしました。
- アーカイブ:過去の投稿を検索できるようにしました。項目名は「投稿月」に変えました。
- 人気記事:メインカラムはカテゴリー毎の週間ランキングとしましたので、こちらは全カテゴリーの30日間でのランキングとし、メインカラムと重複しないようにしました。
<デザインイメージ>

アイコンの追加
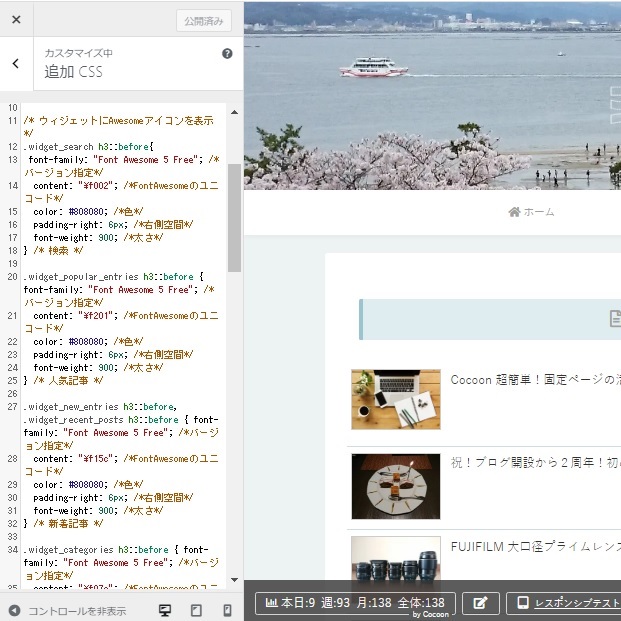
「外観」 → 「カスタマイズ」をクリックすると、以下のような表示が出てきます。「追加CSS」を選択します。

「追加CSS」を選択すると下記のような画面になりますので、下記にある「サイドバー項目にアイコンを表示する指示」をコピー&ペーストしてください。

「サイドバー項目にアイコンを表示する指示」
16項目ありますので、必要に応じてコピー&ペーストしてください。
アイコンの色はすべてグレー(color: #808080; /*色*/)にしています。
アイコンはお好みで変更してください。(content: “\f201”; /*FontAwesomeのユニコード*/)の部分です。
.widget_search h3::before{
font-family: “Font Awesome 5 Free”; /*バージョン指定*/
content: “\f002”; /*FontAwesomeのユニコード*/
color: #808080; /*色*/
padding-right: 6px; /*右側空間*/
font-weight: 900; /*太さ*/
} /* 検索 */
content: “\f201”; /*FontAwesomeのユニコード*/
color: #808080; /*色*/
padding-right: 6px; /*右側空間*/
font-weight: 900; /*太さ*/
} /* 人気記事 */
content: “\f15c”; /*FontAwesomeのユニコード*/
color: #808080; /*色*/
padding-right: 6px; /*右側空間*/
font-weight: 900; /*太さ*/
} /* 新着記事 */
content: “\f07c”; /*FontAwesomeのユニコード*/
color: #808080; /*色*/
padding-right: 6px; /*右側空間*/
font-weight: 900; /*太さ*/
} /* カテゴリー */
content: “\f02c”; /*FontAwesomeのユニコード*/
color: #808080; /*色*/
padding-right: 6px; /*右側空間*/
font-weight: 900; /*太さ*/
} /* タグクラウド */
content: “\f2bb”; /*FontAwesomeのユニコード*/
color: #808080; /*色*/
padding-right: 6px; /*右側空間*/
font-weight: 900; /*太さ*/
} /* プロフィール */
content: “\f0c1”; /*FontAwesomeのユニコード*/
color: #808080; /*色*/
padding-right: 6px; /*右側空間*/
font-weight: 900; /*太さ*/
} /* リンク */
content: “\f143”; /*FontAwesomeのユニコード*/
color: #808080; /*色*/
padding-right: 6px; /*右側空間*/
font-weight: 900; /*太さ*/
}
.widget_rss h3 img { display: none; } /* RSSフィード */
content: “\f085”; /*FontAwesomeのユニコード*/
color: #808080; /*色*/
padding-right: 6px; /*右側空間*/
font-weight: 900; /*太さ*/
} /* メタ */
content: “\f082”; /*FontAwesomeのユニコード*/
color: #808080; /*色*/
padding-right: 6px; /*右側空間*/
font-weight: 900; /*太さ*/
} /* Faceboxボックス */
content: “\f082”; /*FontAwesomeのユニコード*/
color: #808080; /*色*/
padding-right: 6px; /*右側空間*/
font-weight: 900; /*太さ*/
} /* Faceboxバルーン */
content: “\f080”; /*FontAwesomeのユニコード*/
color: #808080; /*色*/
padding-right: 6px; /*右側空間*/
font-weight: 900; /*太さ*/
} /* ランキング */
content: “\f073”; /*FontAwesomeのユニコード*/
color: #808080; /*色*/
padding-right: 6px; /*右側空間*/
font-weight: 900; /*太さ*/
} /* カレンダー */
content: “\f27a”; /*FontAwesomeのユニコード*/
color: #808080; /*色*/
padding-right: 6px; /*右側空間*/
font-weight: 900; /*太さ*/
} /* 新着コメント */
content: “\f073”; /*FontAwesomeのユニコード*/
color: #808080; /*色*/
padding-right: 6px; /*右側空間*/
font-weight: 900; /*太さ*/
} /* アーカイブ */
content: “\f080”; /*FontAwesomeのユニコード*/
color: #808080; /*色*/
padding-right: 6px; /*右側空間*/
font-weight: 900; /*太さ*/
} /* テキスト */
まとめ
今回は、前回の記事で紹介できなかった、「グローバルナビメニューにアイコンを追加する方法」と「サイドバーのメニュー項目の見直しとアイコンの追加方法」について記事にしました。
メニューや項目にアイコンが追加されるだけで、ブログの印象がずいぶんと変わります。
いろいろな方が、ノウハウを記事にしているので、是非参考にして、皆さんもチャレンジしてみてください。
最後まで読んでいただき、ありがとうございます。皆さんの参考になれば幸いです。